Прозрачный фон
Отправлено 25 Сентябрь 2011 - 03:44
Есть "задний" фон и "основа" сайта, на которой выкладывается вся информация...
Как мне сделать эту "основу" полупрозрачной?
Отправлено 25 Сентябрь 2011 - 06:09
Отправлено 25 Сентябрь 2011 - 07:11
гораздо проще создать изображение png с прозрачностью(в прикрепленном файле)
закинуть куда-нибудь допустим в http://intcrossway.com/wp-content/uploads/2011/08/ там лежит основной фон.
и в файле /wp-content/themes/sliding-door/style.css изменить строку фона
#wrapper { margin-top: 20px; padding: 0 20px; position: relative; background: url(http://intcrossway.com/wp-content/uploads/2011/08/bg.png) 0 0 repeat; }
Отправлено 25 Сентябрь 2011 - 09:42
Все получается...
Только полупрозрачным становится ВСЁ: буквы, картинки...
Отправлено 25 Сентябрь 2011 - 10:24
'Виктор В.' сказал(а) 25 Сен 2011 - 09:42:
Попробовал через opacity: 0.5
Все получается...
Только полупрозрачным становится ВСЁ: буквы, картинки...
это от того, что блок является родительским для этих элементов. Вам наверное проще будет сделать полупрозрачный png фон как написал Олег.
Отправлено 25 Сентябрь 2011 - 11:47
В CSS разобрался кое-как...
А если в стилях всех "дочерних" элементов вписать: opacity: 1.0?
Сообщение отредактировал Виктор В.: 25 Сентябрь 2011 - 12:04
Отправлено 25 Сентябрь 2011 - 12:04
'Виктор В.' сказал(а) 25 Сен 2011 - 11:47:
Да я месяц как "этим" занимаюсь...
В CSS разобрался кое-как...
А если в стилях всех "дочерних" элементов вписать: opacity: 0.5?
может opacity:1 ? И это все равно ни чего не изменит. Нужно сделать так, что бы блок с прозрачностью не являлся для элементов у которых не нужно менять прозрачность родительским. А чем Вас не устраивает вариант который написал Олег? Меньше хлопот и гемора.
Отправлено 25 Сентябрь 2011 - 12:07
По шагам...
Кстати, а почему когда я ставлю 100% прозрачность, это на других "дочерних" элементах не отражается?
Сообщение отредактировал Виктор В.: 25 Сентябрь 2011 - 12:08
Отправлено 25 Сентябрь 2011 - 12:24
background: url(http://путь_к_картинке) 0 0 repeat;
Сообщение отредактировал diamond82: 25 Сентябрь 2011 - 12:41
Отправлено 25 Сентябрь 2011 - 14:47
Сообщение отредактировал diamond82: 25 Сентябрь 2011 - 14:47
Отправлено 25 Сентябрь 2011 - 15:02
А как сделать более прозрачным?
Я так понимаю, работа с изображением?..
Сообщение отредактировал Виктор В.: 25 Сентябрь 2011 - 15:03
Отправлено 25 Сентябрь 2011 - 15:19
Сообщение отредактировал diamond82: 25 Сентябрь 2011 - 15:21
Отправлено 25 Сентябрь 2011 - 15:43
Получилось в лучшем виде...
Можете заглянуть:
http://intcrossway.com/
Сообщение отредактировал Виктор В.: 28 Сентябрь 2011 - 18:04
Отправлено 25 Сентябрь 2011 - 16:15
и ежели позволите пара малюсеньких замечаний...
http://www.webnahleb.ru/tasty/88-color-for-site.html
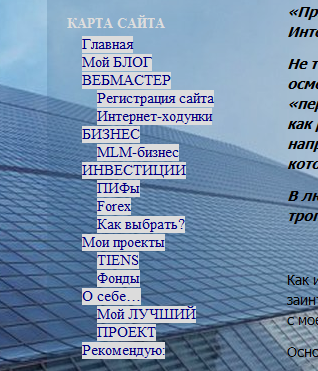
Далее... карта сайта с прозрачным фоном лежит на клетчатом фоне (окна дома) при не большом разрешении экрана (к примеру на нетбуках) сие место будет ну ооооочень не читаемым.
Сообщение отредактировал diamond82: 25 Сентябрь 2011 - 16:27
Отправлено 25 Сентябрь 2011 - 16:47
'Виктор В.' сказал(а) 25 Сен 2011 - 03:44:
Есть "задний" фон и "основа" сайта, на которой выкладывается вся информация...
Как мне сделать эту "основу" полупрозрачной?
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); /* IE 5.5+*/ -moz-opacity: 0.5; /* Mozilla 1.6 и ниже */ -khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */ opacity: 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9+ */ zoom: 1; /* для элемента в ИЕ, у которого не заданы width и height */
Отправлено 25 Сентябрь 2011 - 21:14
'diamond82' сказал(а) 25 Сен 2011 - 16:15:
ну вот... совсем другое дело...
и ежели позволите пара малюсеньких замечаний...
http://www.webnahleb.ru/tasty/88-color-for-site.html
Далее... карта сайта с прозрачным фоном лежит на клетчатом фоне (окна дома) при не большом разрешении экрана (к примеру на нетбуках) сие место будет ну ооооочень не читаемым.
Я и сам понимаю...
Поменял...
И "карту" сделал потемнее...
Сообщение отредактировал Виктор В.: 25 Сентябрь 2011 - 21:17
Отправлено 28 Сентябрь 2011 - 12:48
diamond82 сказал(а) 25 Сен 2011 - 16:15:
... карта сайта с прозрачным фоном лежит на клетчатом фоне (окна дома) при не большом разрешении экрана (к примеру на нетбуках) сие место будет ну ооооочень не читаемым.
Вопрос: Как сделать так, чтобы "Карта сайта" располагалась на таком-же фоне, как и коменты?
Сразу уточню: в стили добавлял background: #DCDCDC;, но в результате был не общий фон, а строки на фоне(
Отправлено 28 Сентябрь 2011 - 13:36
<div class="menu-%d0%bc%d0%be%d1%91-%d0%bc%d0%b5%d0%bd%d1%8e-container">Пропиши ему фон, например так:
<div class="menu-%d0%bc%d0%be%d1%91-%d0%bc%d0%b5%d0%bd%d1%8e-container" style="background:#fff;">...получится вот так:

Сообщение отредактировал Gudvin: 28 Сентябрь 2011 - 13:38
Отправлено 28 Сентябрь 2011 - 19:48
Gudvin сказал(а) 28 Сен 2011 - 13:36:
Эта "карта" создана через виджет...После заголовка "Карта сайта", который завёрнут в <h3></h3> идёт div:
<div class="menu-%d0%bc%d0%be%d1%91-%d0%bc%d0%b5%d0%bd%d1%8e-container">Пропиши ему фон, например так:
<div class="menu-%d0%bc%d0%be%d1%91-%d0%bc%d0%b5%d0%bd%d1%8e-container" style="background:#fff;">
Как там добавить код?
Количество пользователей, читающих эту тему: 1
0 пользователей, 1 гостей, 0 скрытых пользователей