Тема взяла начало http://www.info-forum.ru/topic/24613-ploschadka-dlia-predzapuska-blog-ili/...
Ниже приведу простой пример шаблона страницы WordPress для возможности создания целевых страниц. Прежде, несколько моментов:
- Шаблон создавалась для WordPress 3.8.1. и для темы "Twenty Twelve" (одна из дефолтных тем WordPress).
- Стили подгружаются от активной темы блога, их можно отключить в шаблоне страницы и прописать/подгрузить свои.
- Убран вывод заголовка страницы, но он выводиться в title страницы и в шапке комментариев WP.
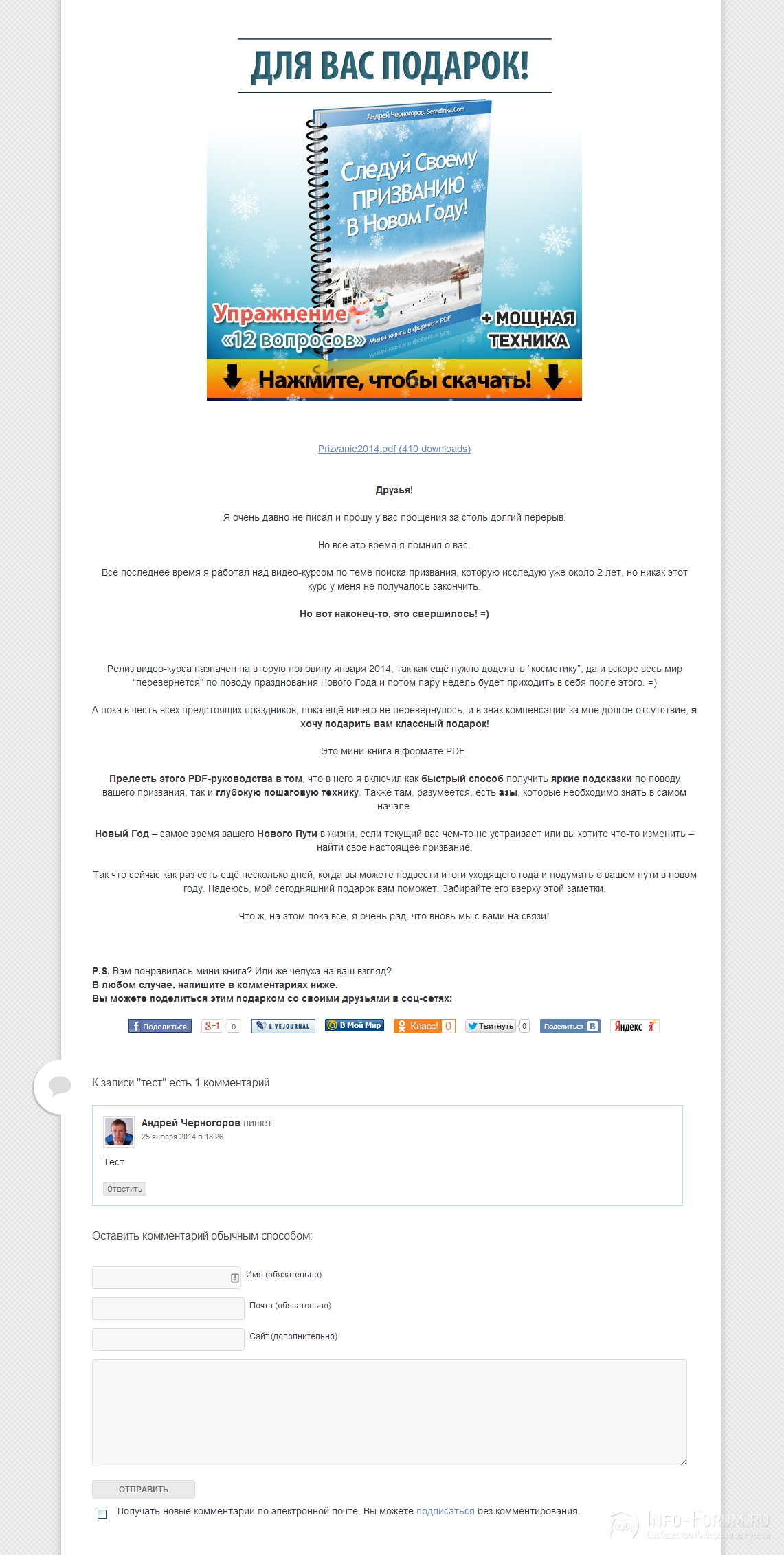
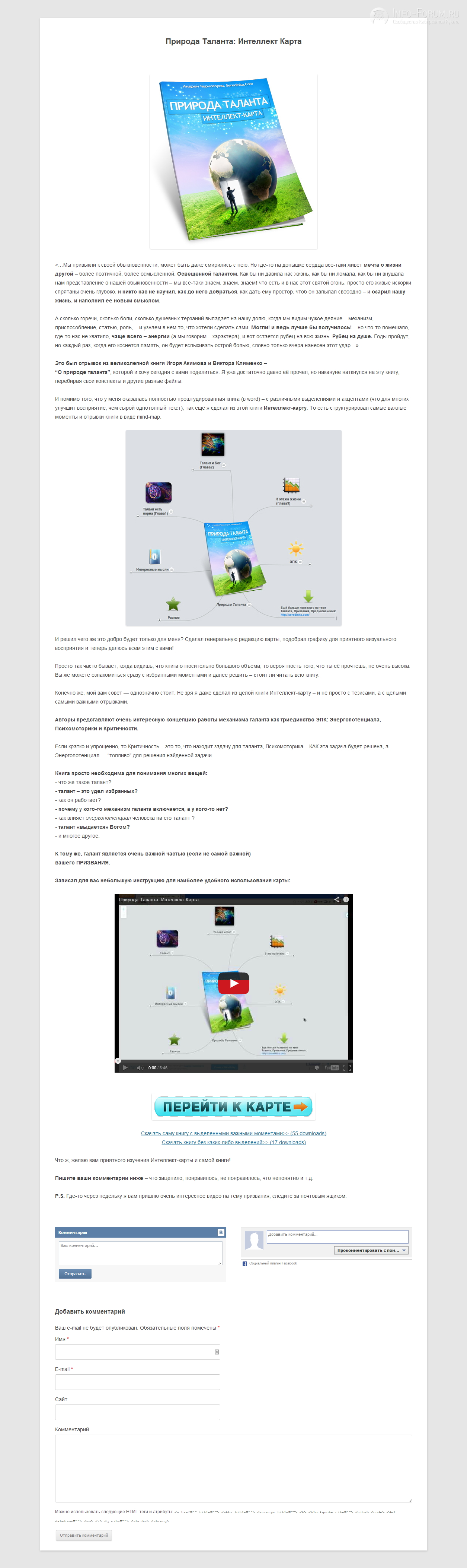
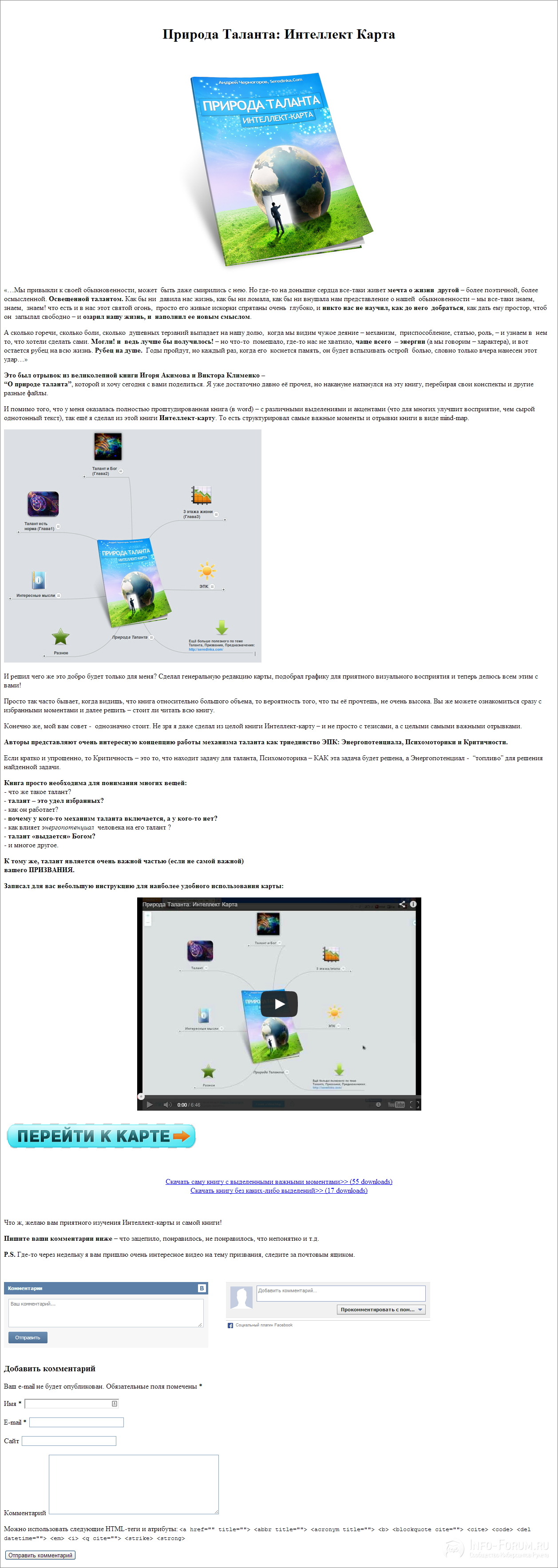
- Контент для лендинга взят http://seredinka.com/priroda-talanta/ (бесплатная реклама), т.к. автор контента спрашивал о возможности создания подобного лендинга на WP. Спрашивал http://www.info-forum.ru/topic/24613-ploschadka-dlia-predzapuska-blog-ili/.
- Шаблон, как и сама страничка с примером лендинга, создавались на скорую руку... Больше для демонстрации, чем для красоты... Это не к тому, что там всё плохо и неправильно, а к тому, что нет предела совершенству. Приведённый здесь пример вполне нормальный и рабочий.
И так:
1. Создаём php-файл и называем его, например, landing.php
2. Вставляем в этот файл данный код:
<?php
/*
Template Name: Лендинг
*/
?>
<!DOCTYPE html>
<!--[if IE 7]>
<html class="ie ie7" <?php language_attributes(); ?>>
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8" <?php language_attributes(); ?>>
<![endif]-->
<!--[if !(IE 7) | !(IE 8) ]><!-->
<html <?php language_attributes(); ?>>
<!--<![endif]-->
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width" />
<title>
<?php wp_title( '|', true, 'right' ); ?>
</title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php // Loads HTML5 JavaScript file to add support for HTML5 elements in older IE versions. ?>
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>/js/html5.js" type="text/javascript"></script>
<![endif]-->
<link rel='stylesheet' id='twentytwelve-style-css' href='<?php echo get_template_directory_uri(); ?>/style.css?ver=3.8.1' type='text/css' media='all' />
<!--[if lt IE 9]>
<link rel='stylesheet' id='twentytwelve-ie-css' href='<?php echo get_template_directory_uri(); ?>/css/ie.css?ver=20121010' type='text/css' media='all' />
<![endif]-->
<script type='text/javascript' src='<?php get_site_url(); ?>/wp-includes/js/comment-reply.min.js?ver=3.8.1'></script>
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="<?php get_site_url(); ?>/xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="<?php get_site_url(); ?>/wp-includes/wlwmanifest.xml" />
<style type="text/css">.recentcomments a{display:inline !important;padding:0 !important;margin:0 !important;}</style>
</head>
<body <?php body_class(); ?>>
<div id="page" class="hfeed site">
<div id="main" class="wrapper">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<div class="entry-content">
<?php the_content(); ?>
</div>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div>
</div>
</div>
</body>
</html>
...содержание данного кода собрано с разных файлов темы "Twenty Twelve" для возможности:
- создавать и редактировать такие страницы в админке Wordpress
- оставлять на лендинге комментарии Wordpress (которые, кстати, можно отключить/включить в админке)
- чтобы страницы имели хоть какое-то стилевое оформление, которое, как я уже говорил выше, можно отключить и прописать своё.
Обязательно прописываем название шаблона страницы (Template Name) в начале файла, чтобы мы увидели его в адмике при создании страниц. В моём случае, это "Лендинг".
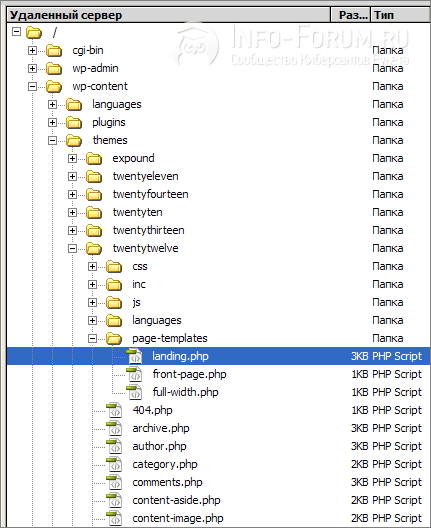
3. Заливаем этот файл в папку вашей темы. В моём случае это тема "Twenty Twelve" и шаблоны страниц находятся там в отдельной папке под названием "page-templates":

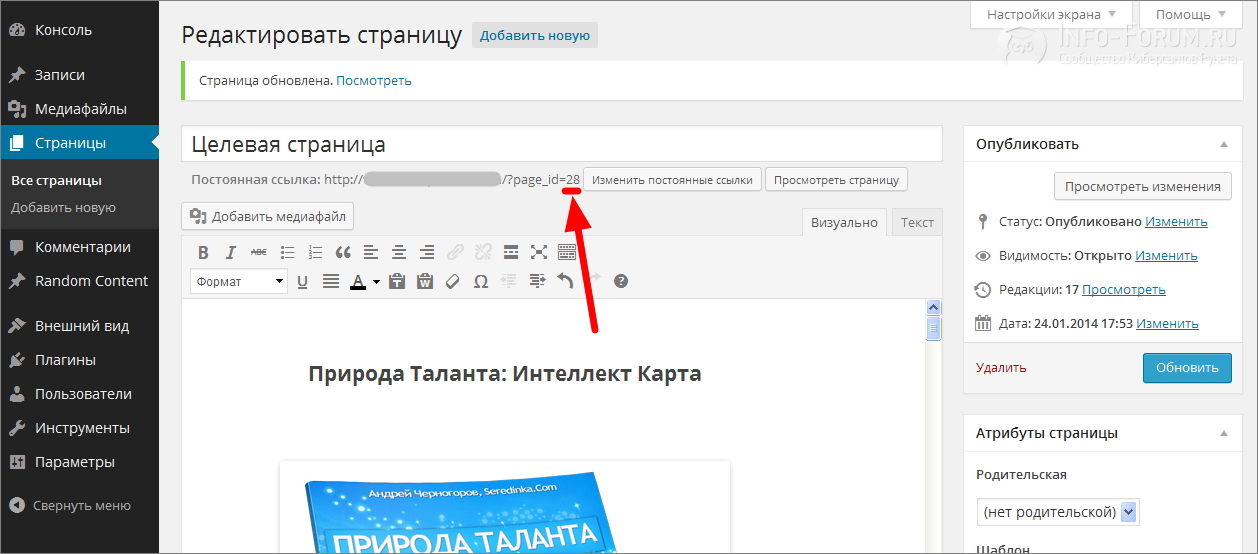
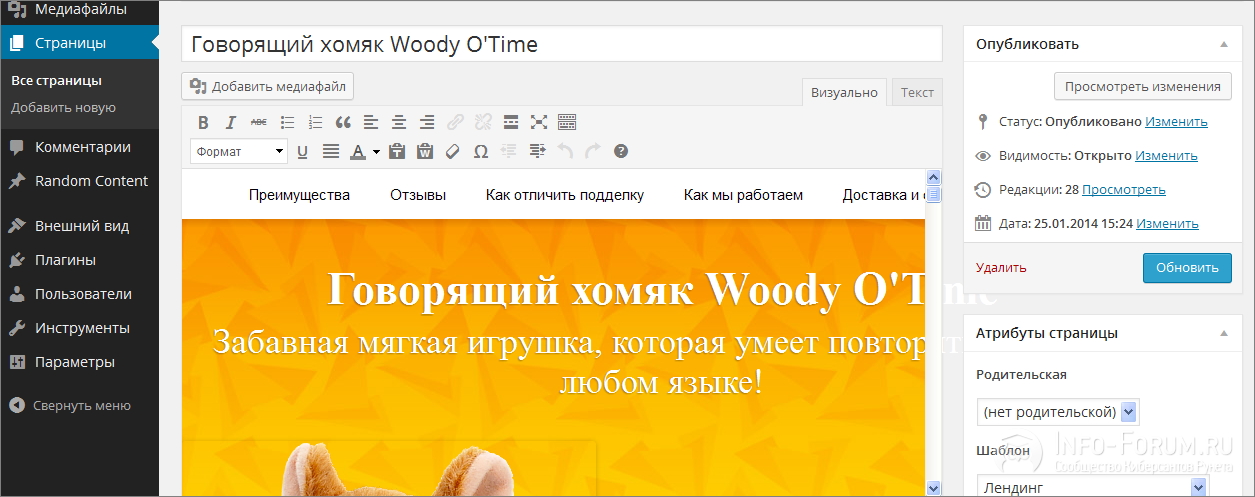
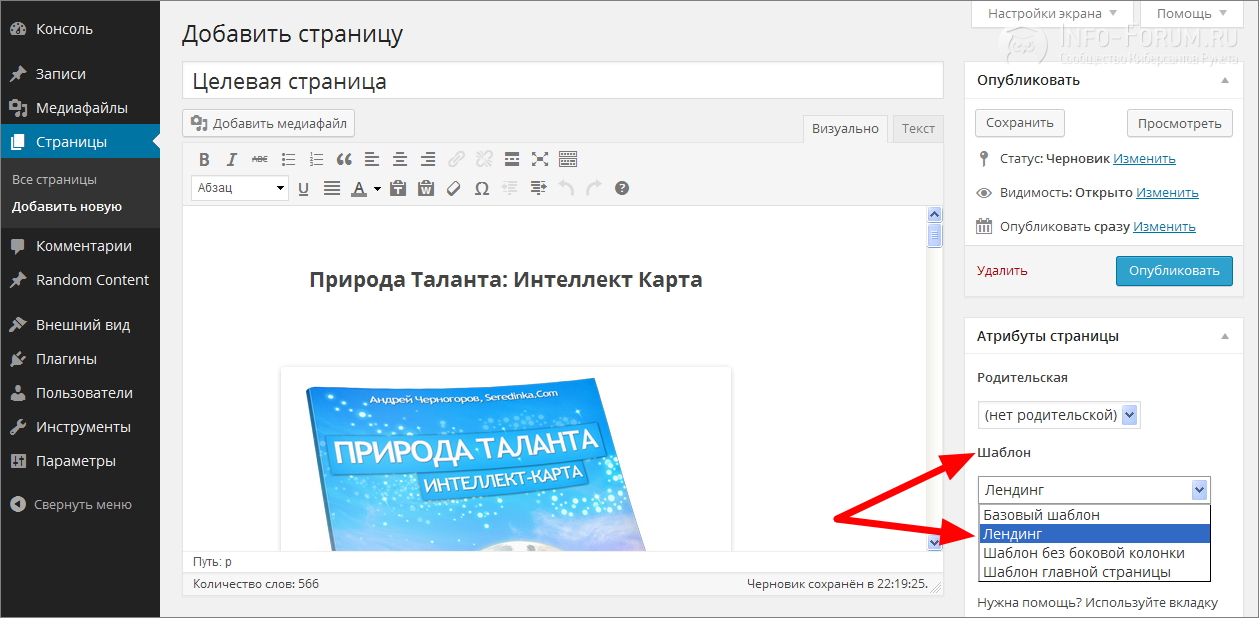
4. При созданиии целевой страницы выбираем созданный нами шаблон:

5. В режиме редактора "Текст", в нужное вам место вставляем коды вставки http://vk.com/developers.php?p=Comments и https://developers.facebook.com/docs/plugins/comments/, удалив комментарии кода из кода.
Возможно, лучше воспользоваться каким-нибудь плагином для вставки комментов Вконтакте и Facebook, чтобы на каждой страницы они были уникальными и не приходилось для каждого лендинга генерировать уникальный виджет... Но у меня Вк-комменты и так для каждой страницы получаются уникальными, а Facebook-комментарии сваливаются со всех страниц в одну кучу... Проверьте у себя и то и другое, и если что, генерируйте для каждой страницы уникальный виджет, указав при создании полный url страницы... Или воспользуйтесь каким-нибудь плагином... Правда, в случае с плагином, придётся добавлять в шаблон страницы код, необходимый для работы плагина.
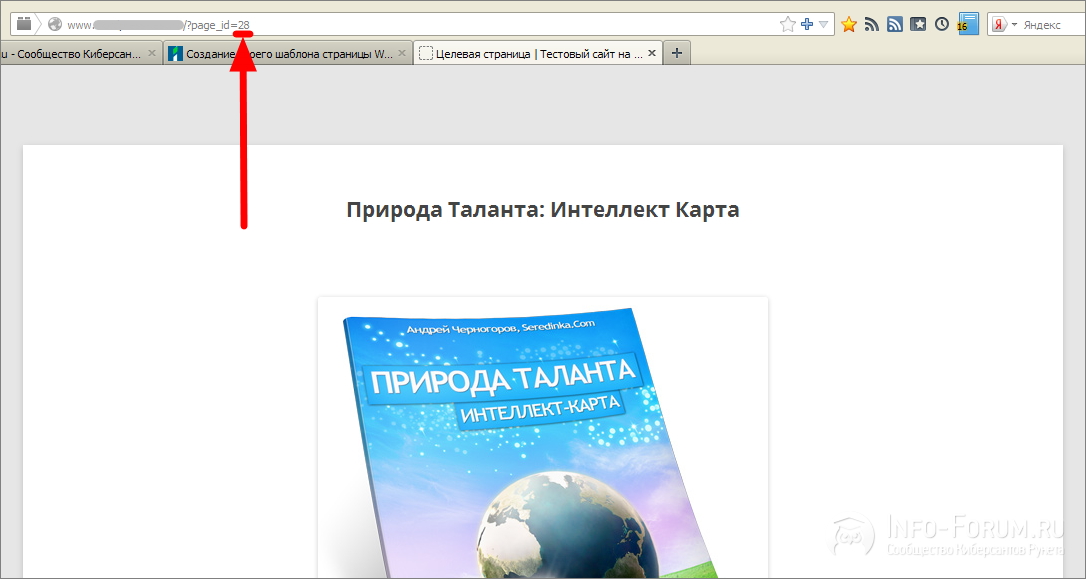
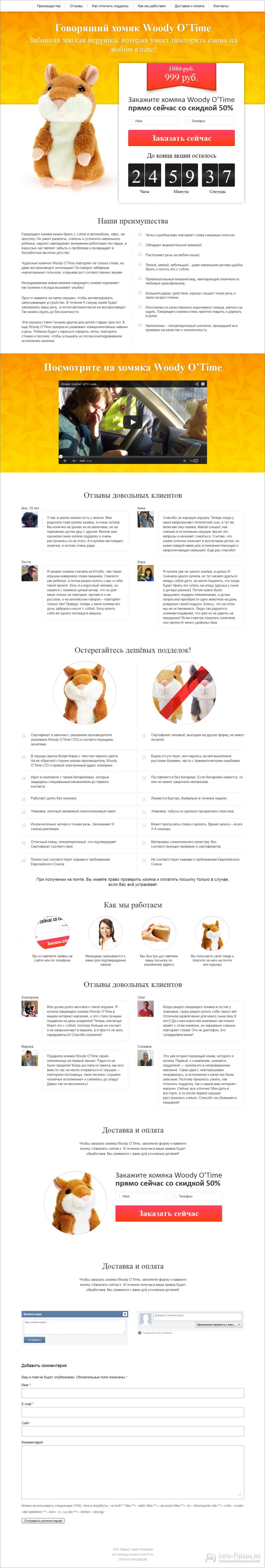
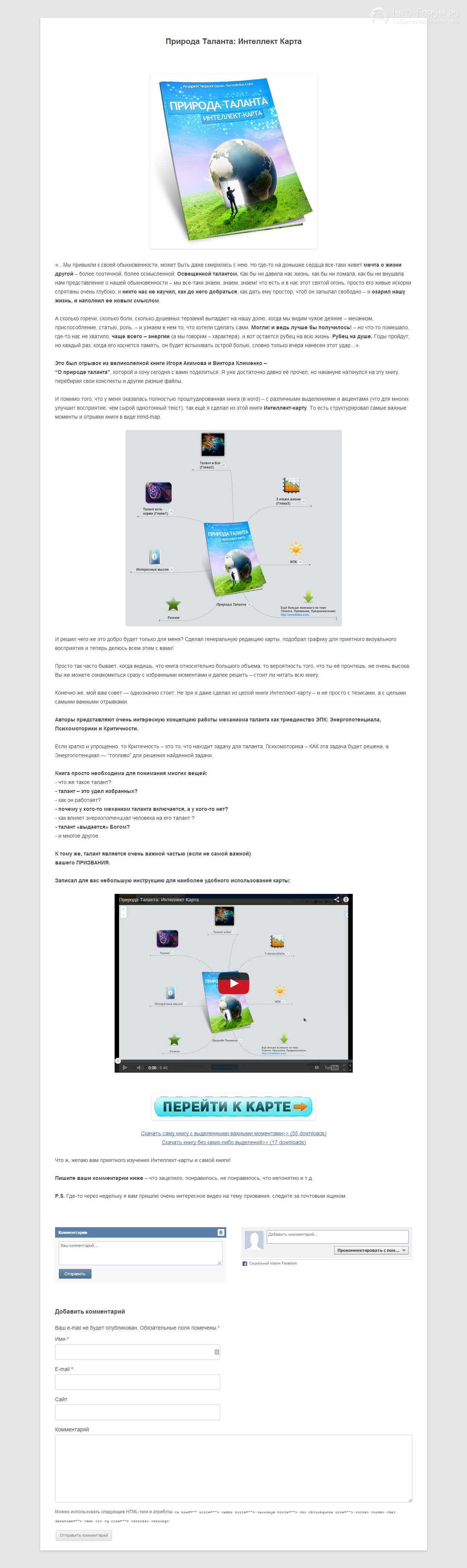
Ну вот, вроде, и всё... То, что получилось смотрите на скрине ниже.:

Если есть вопросы, спрашивайте, отвечу.